【2020.4.25更新】
こんにちは、ちうぱんです。
標題のとおりですが、Wordpressを導入する際に、最低限必要と思われる点をまとめます。
- 1.サーバーとドメインの設定
- 2.Wordpressの設定
- 3.PageSpeed Insights対策
- 4.SEO設定
- 5.リダイレクト(URL転送)
- 6.プラグイン
1.サーバーとドメインの設定
自宅サーバーを運用中など一部の人を除いては、Wordpressの利用にはレンタルサーバーを契約する必要があります。また、SEO対策やSSL対応(セキュア認証)のためにも、独自ドメインの使用を推奨します。
レンタルサーバーはロリポップ推し
Wordpress導入にあたって、まず悩むのがサーバー選びだと思います。この点について、よほど強いこだわりがないかぎり、ロリポップのスタンダードプランを推奨しておきます。理由は以下の3点です。
- 信頼性。GMO傘下で昔からあるレンタルサーバー業者です。Xserverと同様、ほぼ悪い評判は無く、最新技術へのキャッチアップも早いです。
- 安い。月額500円で100GBと大手では最低水準の月額費用で、機能の種類は上位プラン(エンタープライズ)と同じくフルスペック。Wordpressを30個もインストールできるのでいろいろやりたい人にも安心(さくらインターネットは20個まで)
- 爆速。スピードについてXserverと悩む人も多いと思いますが、ロリポップが2020年8月に導入した新サーバーソフト(LiteSpeed)により、体感レベルで爆速化しました。自身の運営するWordPressサイトでは、PageSpeed Insightsのモバイルスコアが10くらい改善、実際のページ読み込み速度も半分程度まで改善しました。
また、ロリポップはバックアップ機能が有料(300円)ですが、バックアップデータからいつでも自由に復元できます。Xserverはバックアップ機能が基本料金(1,000円~)に含まれていますが、バックアップデータの提供には1回5,400~10,800円かかる点にご注意ください。
ロリポップは契約前に10日間のお試し使用が必須となっており、詳しくは下記リンクを参照のこと。
ちなみに、ロリポップは試用期間経過後の契約申込みの場合、初回契約期間が6ヶ月固定となってしまうのでご注意あれ。試用期間内(10日以内)の契約申込みの場合には、契約期間を1ヶ月から36ヶ月まで選択可能です。
なお、サーバーソフトにLiteSpeedを採用した「ハイスピードプラン」の効果については、下記サイトで詳しく書いています。
Wordpressのインストールは「簡単インストール」を利用する
サーバーを契約したらWordpressをインストールしますが、レンタルサーバー各社が用意している「簡単インストール」機能の利用をおすすめします。
手動でインストールするとWordpress公式からダウンロードした必要ファイルをサーバーに上げるだけで5分かかりますが、「簡単インストール」なら一瞬で終わります。
さらに、「簡単インストール」のもう一つの重要なメリットは、各種ファイルに適切なパーミッション(権限)が自動で設定されるという点です。パーミッションはセキュリティに関する重要な設定なので、自信の無い人は迷わず「簡単インストール」を使ってください。
さて、「簡単インストール」の設定について補足します。
まず、「サイトURL」に関して、将来的に複数のWordpressサイトを運営する予定の場合には、スラッシュ(/)の後ろのテキストボックスに、インストール先のフォルダを指定します。フォルダ名は何でもOKです。また、利用データベースは「新規自動作成」を選びます。

また、「簡単インストール」を設定する際、「ユーザー名」という項目の入力を求められます。このユーザー名は好きに決めて問題無いんですが、手動インストールの場合は「admin」がデフォルト値として設定されています。ですから、世の中には「admin」というユーザー名(=WordpressへのログインID)の人がたくさんいます。adminというユーザー名は絶対に避けましょう。

簡単インストールならユーザー名(ログインID)を「admin」にしてしまう大失敗を防げる
いちおう「簡単インストール」のデメリットにも触れておくと、データベーステーブルの「接頭辞」を設定できません。具体的にどうなるかというと、自動的に「wp1_」という接頭辞が設定されます(数字部分はWordpressをインストールするごとに増えていきます)。
こちらの接頭辞も「wp1_」のままではセキュリティ的によろしくないのですが、プラグインを使って簡単に(一瞬で)変更できるのでご安心ください。詳しくは後述します。
手動でWordpressをインストールしたい場合
上でも書いたとおり、Wordpressのインストールは「簡単インストール」を推奨しますが、特に理由があって手動インストールが必要な場合、下記リンク先の手順を参考にしてください。
Wordpressの手動インストールでは、「データベース設定」が重要なので補足します。
最も重要なのが「テーブル接頭辞」の項目で、ロリポップのマニュアルでは「wp_のままで構いません」となっていますが、セキュリティの面でよろしくありません。テーブル接頭辞は、任意の文字列に変更しましょう。なお、テーブル接頭辞の末尾はアンダーバー以外でも問題ありませんが、接頭辞と後続の文字列を区別できるようにしましょう。

上記①~③の項目については、レンタルサーバーの設定画面から転記します。ロリポップを使用している場合、ユーザー専用ページの「サーバーの管理・設定>データベース」で確認することができます。

FTPの設定
手動でファイルのバックアップをとったり、Wordpressをカスタマイズするために必要な設定です。FTPを設定することで、サーバー内のファイルをダウンロードしたり、サーバー側にファイルをアップロードしたりできます。
わたしはAdobeのDreamweaverのFTP機能を使っていますが、Windows用のフリーソフトでは「FFFTP」が圧倒的に知名度があります。Macなら「Cyberduck」ですかね。
FTPの設定項目と推奨FTPソフトについてはロリポップのヘルプを見てください。
なお、Wordpressでたまに使う程度の目的であれば、FTPは多機能なものより操作がシンプルなものをオススメします。
接頭辞の変更
セキュリティ対策です。上で書いたとおり、「簡単インストール」を利用した場合、データベーステーブルの接頭辞が自動的に設定されてしまうので、変更しておきましょう。
とはいえ難しいことは全く無く、プラグインで簡単かつ一瞬で変更可能です。わたしは定評のある「All In One WP Security & Firewall」を使用しています。
プラグインの具体的な使用方法としては、ダッシュボードの「WP Security」>「Database Security」を選択し、下記画面にてランダムまたは任意の接頭辞を設定できます。
!ここでエラーが出るときの対処方法は次項で後述します

ランダムの場合は上のチェックボックス、任意の接頭辞を設定するなら下のテキストボックスに入力
プラグインで接頭辞の変更にエラーが出る場合の対処
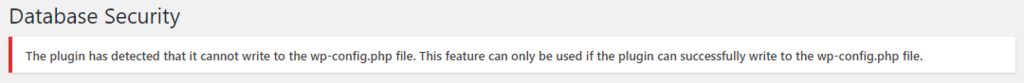
ちなみに、上記のプラグイン設定で以下のエラーが出る場合、Wordpressファイルの一つである「config.php」のパーミッション(権限)に問題があります。すなわち、権限が厳しすぎて、プラグインが設定変更を書き込みできないという問題です。
The plugin has detected that it cannot write to the wp-config.php file. This feature can only be used if the plugin can successfully write to the wp-config.php file.
日本語に翻訳すると、「wp-config.phpファイルに上書きできませんでした。この項目はwp-config.phpファイルに正常にアクセス可能な場合のみ機能します」となります。

気付きづらいエラー表示なので見落としに注意
この場合、FTPソフトでwp-config.phpのプロパティを確認し、書き込み権限を有効にしてください(接頭辞の変更後は元に戻すのを忘れずに)。なお、wp-config.phpを直接編集する場合、Windowsのメモ帳は推奨されていないのでご注意ください。

Dreamweaverのプロパティ画面
ちなみに、config.phpはログイン情報に関わる重要なファイルで、これが壊れるとWordpressにログインできなくなります。日常的にいじるファイルではないため、ロリポップの簡単インストールでは最も厳格なパーミッション(400番読み取り専用)が設定されています。
独自ドメインの取得・設定
はてな等のレンタルブログと違い、Wordpressの初期URLはパスむき出し(http://サーバ名 / フォルダ名 / ファイル名)なので、ほとんどの使用者が独自ドメインを設定していると思います。
また、作成したWordpressサイトをSSL対応(セキュア認証)させるためにも独自ドメインの取得は必要です。SSL対応については後述します。
さて、ドメインの取得はどこの会社でもOKですが、レンタルサーバーをロリポップにするなら、系列会社の「ムームードメイン」 ![]() にしておきましょう。ムームドメインで取得した独自ドメインをロリポップで使用する場合、ムームードメイン側の設定変更が不要なので楽チンです。
にしておきましょう。ムームドメインで取得した独自ドメインをロリポップで使用する場合、ムームードメイン側の設定変更が不要なので楽チンです。
系列会社のサービスを使っていれば、不明点をサポートに問い合わせる場合でも、より具体的な回答を期待できると思います。
独自ドメインを取得したら、そのドメインをレンタルサーバー側にも登録します。ロリポップの場合の設定方法は下記リンクを参照あれ。(なお、設定項目のうち、「公開アップロードフォルダ」には、Wordpressをインストールしたフォルダ名を入力してください)
ちなみに、独自ドメインの「取得」と「管理」は別モノなので、たとえば「お名前.com」で取得した独自ドメインを、ムームードメインの管理に移すこともできます(その逆も可能です)。その場合、ドメインの種類により異なる移管費用(.comなら1,280円)が必要となります。
ムームードメインでのドメイン取得
レンタルサーバーにロリポップを使うなら、ドメイン取得後の設定や管理の観点から、ムームードメインで新規ドメインを取得しましょう。
新規にドメインを取得する際には、「WHOIS公開情報」と「ネームサーバ」の指定が必要です。
下の画像はムームードメインでのドメイン取得画面です。個人ブログであれば、WHOIS公開情報は「代理公開」にしておかないと身バレして困ります。また、ネームサーバは使用するレンタルサーバーにあわせて設定するので、上でも推奨したロリポップを使用するなら「ムームーDNS」を、さくらインターネットやXserverを利用するなら「GMOペパボ以外のサービス」を選択してください。

なお、ムームーメールなどのオプションサービスの契約は不要です。Wordpressの設定はいろいろやることが多いので、まずは必要最低限の環境を整えることが大切です。
独自SSL設定
作成したWordpressサイトをSSL対応(セキュア認証)するための設定です。SSL対応することでセキュリティが向上するわけではありませんが、ネット検索で少しでも上位を目指すなら、やらないよりやったほうがいいと思います。
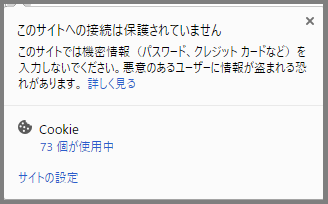
というのも、2017年10月からGoogleがウェブサイトのセキュリティをより重視するようになり、SSL対応の有無を検索アルゴリズムで評価し始めました。また、Chromeブラウザでは、SSL非対応のサイトに対して、アドレスバーに警告を出しています。

Chromeブラウザの警告表示
WordpressサイトのSSL設定はレンタルサーバーの設定画面で行います。ロリポップであれば手順は非常に簡単で、1クリックで設定完了となります(下記ヘルプ参照)。
なお、SSLによるセキュア認証には、主に企業向けの有料プランもあり、認証のレベルが上がるほど高額な手数料が必要となるだけでなく、サイトの安全性を審査する手続きも厳格になります。ただし、個人ブログでGoogleの警告を回避する程度の目的であれば、無料SSLで問題ありません。
独自SSLを設定すると、WordpressサイトのURLが「http://」から「https://」に変わるので、あわせてWordpressの設定も変更してください。これについては後述します。
WAF除外設定
WAFとは「ウェブアプリケーションファイアウォール」の略で、サイトの改ざんや不正アクセスなどを防ぐための、サーバーレベルでのセキュリティ対策です。現在、ロリポップやXSERVERなど大手のレンタルサーバーは、標準サービスとしてWAFを導入しています。
ところが、WAF設定をONにすることにより、サイト所有者によるWordpressの設定変更もブロックされるケースもあります。具体的には、ウィジェットエリアにjavascriptを記述する場合などがこれに該当します(例えば、アドセンスのコードもjavascriptで記述されています)。
ウィジェットエリアの変更を保存できない場合は、基本的にWAF設定が邪魔をしていると考えてよいと思います。
この場合、レンタルサーバーの設定で一時的にWAFをOFFにするか、SiteGuard WP Pluginなどのプラグインを利用して、WAF除外設定を行います。ちなみに、SiteGuard WP Pluginは、ロリポップで簡単インストールを利用すると、自動的にインストールされます(2014年10月~)。
以上でドメイン及びサーバー関係の設定は完了です。お疲れ様でした。
2.Wordpressの設定
レンタルサーバーとドメインの設定まで終えたら、Wordpressの設定を変更します。後述しますが、Wordpressの初期設定はいろいろとトラップがあるので、ここは手を抜かずに対応していきましょう。
なお、Wordpressをあれこれカスタマイズするには、PHPに関する基本的な知識が必須です。Wordpressユーザー用のPHP教本として、下記の書籍が非常にわかりやすいのでご紹介しておきます。
Wordpressのダッシュボード(設定画面)にアクセスする
Wordpressの設定を行うため、まずはダッシュボード(設定画面)にアクセスします。
この段階ではWordpressに独自ドメインの設定をしていないため、ダッシュボードのURLは以下のとおりとなります。
http://(レンタルサーバーのドメイン)/(Wordpressをインストールしたフォルダ名)/wp-login.php
ロリポップの場合、ユーザー専用ページにログインする際に、ドメイン名の入力が必要になっているはずです(下の写真の赤枠部分)。また、ユーザー専用ページの「基本情報」欄でもドメイン名を確認可能です。

ニックネームとブログ上の表示名を変更する
まずは、セキュリティ向上のための設定変更です。
Wordpressには「ニックネーム」と「ブログ上の表示名」という設定項目があり、これらは投稿者名としてブログに表示されたり、クラス属性としてHTMLソース内に記述されたりします。
そして恐ろしいことに、Wordpressの初期設定では、ニックネームとブログ上の表示名として、ログインIDが登録されています。つまり、デフォルト設定のままでは、ログインIDが誰からも丸見えという状態です。

ログインIDがadminの場合、上記のようになっているはず
これらの設定はダッシュボードの「ユーザー」>「あなたのプロフィール」から変更可能なので、利用開始前に設定を変えておきましょう。この項目はいつでも変更でき、変更に伴うデメリットも無いので、適当にauthorとかにしておけばよいでしょう。
メールアドレスを変更する(任意)
レンタルサーバーを契約すると、メールアドレスを貰えるので、Wordpressのメールアドレスとして設定します。

ロリポップのメール設定画面
Wordpressで登録メールアドレスを変更する場合は、ダッシュボードの「ユーザー」>「あなたのプロフィール」及び「設定」>「一般」の2箇所を設定します。
なお、Wordpressの登録メールアドレスは(ユーザー名などと違って)外部に漏れるわけではありませんが、なるべくWordpress上に個人情報を残したくない人は任意で設定してください。
なお、ロリポップのメール設定画面では、ふだん使っているメールアドレスへの転送設定も可能なので、届いたメールを読むためにウェブメーラーを開く手間などはありません。
投稿スラッグを変更する
続いてもう一つ、ログインIDバレを防ぐための設定です。
Wordpressには投稿者別のアーカイブページ(ある投稿者が執筆した記事だけを一覧表示するページ)がデフォルトで用意されているのですが、そのページのURLに「投稿者スラッグ」が含まれます。具体的には以下のようなURLとなります。
例)https://hogehoge.com/author/(投稿者スラッグ←デフォルトではログインID)
そして恐ろしいことに、Wordpressの初期設定では、投稿スラッグにはログインIDが登録されています。いやこれ、Wordpressトラップ多すぎでしょ(滝汗
そこで、Edit Author Slugというプラグインを使用し、投稿スラッグを任意の文字列に変更します。
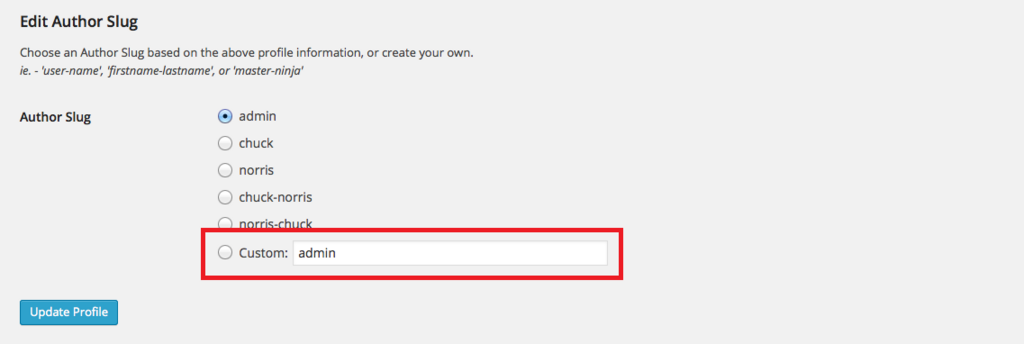
プラグインをインストールしたら、ダッシュボードの「ユーザー」>「あなたのプロフィール」の中に、Edit Author Slugという設定項目ができています。その中の「カスタム」に変更後の投稿スラッグを入力すれば完了です。

最新版では日本語化されています
設定が終わったら、ダッシュボードの「ユーザー」>「ユーザー一覧」で投稿者スラッグが変更されているか確認できます。
Wordpressアドレスとサイトアドレスの変更
独自ドメインでWordpressにアクセスするための設定です。
ダッシュボードの「設定」>「一般」に以下のような設定項目があります。
WordPressアドレス(URL)
Wordpressをインストールした場所ですサイトアドレス(URL)
サイトを表示するURLです
Wordpressアドレスは、Wordpressをイントールした場所のURLです。これを独自ドメインに修正することにより、ダッシュボードのURLが独自ドメインに変わります。
サイトアドレスは、ブログの公開アドレスです。これを独自ドメインに修正することにより、ブログのURLが独自ドメインに変わります。
Wordpressをインストールした直後だと、以下のような設定になっているかと思います(hoge.moge.jpの部分はレンタルサーバーのドメイン名です)。

これを取得した独自ドメインに修正します。上で書いた手順でSSL対応済みであれば、httpsのsを忘れないように注意してください。
【重要】この設定をした直後に画面がホワイトアウトする場合がありますが、「https://(設定した独自ドメイン)/wp-admin」にアクセスすればダッシュボードが表示されるので焦る必要はありません。

なお、Wordpress歴がそこそこ長い方はご存じだと思いますが、WordPressアドレスの設定を誤るとダッシュボードにアクセスできなくなります。これはわりと知られたトラブルなので、復旧方法は「wordpressアドレス」で検索すればすぐ見つかります。
《独自ドメインを解除したい場合》
何らかの理由で独自ドメインを解除したい場合は、WordPressアドレスとサイトアドレスを元に戻せばOKです。レンタルサーバーがロリポップの場合、「http://◯◯◯.hoge.jp/ (WordPressをインストールしたフォルダ)」にして下さい(◯◯◯は自分で設定したもの、hogeの部分はロリポップ契約時に指定したもの)。なお、末尾のスラッシュは不要です。
パーマリンクの設定
パーマリンクの設定は、ダッシュボードの「設定」>「パーマリンク設定」から変更します。
パーマリンク設定は、ブログ開始直後に判断すべき重要な設定です。
パーマリンク設定とは、トップページ以下のURL構造を設定するもので、URLの中にカテゴリーを含めたり、投稿日を含めたり、かなり自由に設定できます。
あまりに自由なので、むしろ何がベストなのか困ると思います(汗
SEO的には「記事ページのURLにカテゴリー名を含めるのが望ましい(検索エンジンがサイトの構造を理解しやすい)」という意見も多いですが、投稿後にカテゴリーを変更するとURLも変わってしまうという致命的なデメリットがあります。Wordpressには自動でリダイレクト(新しいURLに転送)する機能は無いため、当該ページへのサイト内リンクを修正する作業が面倒ですし、さらには、SEO的に重要な外部リンク評価も諦めなくてはなりません。
パーマリンク設定については、人により考え方が異なるので、どのような設定をするにせよメリット・デメリットがあることを踏まえて、自分で判断してください。
ちなみに自分は、パーマリンク設定を「投稿名」にしたうえで、記事ごとにアルファベットの「投稿スラッグ」を設定しています。

パーマリンク設定を「投稿名」にしたときのメリデメは以下のとおりです。
【メリット】パーマリンク設定を「投稿名」にしておけば、何らかの都合により記事をエクスポートした際、エクスポート先でURLがバッティングする可能性が少なく、また、リダイレクト設定(新しいURLへの転送)も比較的容易です。
【デメリット】パーマリンク設定を「投稿名」にした場合、記事ごとに、日本語の記事タイトルとは別に「投稿スラッグ」を設定する必要があります。「投稿スラッグ」とは、URLに含める記事タイトルのことで、デフォルトでは「記事タイトル=投稿スラッグ」ですが、記事タイトルが日本語の場合、投稿スラッグが文字化けします。
なお、後述するプラグイン「Custom Permalinks」を使うことにより、記事ごとにURLを個別に変更が可能です。
ちなみに、世の中には便利なプラグインを作ってくださる方もいらっしゃって、「Simple Slug Translate」というプラグインは、日本語の記事タイトルの英訳し、それを投稿スラッグに設定するまでの作業を、全自動で処理してくれます(自分は使っていないので推奨はしませんが、参考として紹介しておきます)。
テーマの設定
ダッシュボードの「外観」>「テーマ」から、使用したいテーマを選びます。
初期状態ではWordpress公式テーマが3つほど登録されています。「新規追加」から好みのテーマをダウンロードするのもいいでしょう。
テーマをカスタマイズして自分好みのデザインに育てたいなら、Wordpress公式のTwenty Twelveを推奨します。

Twenty Twelveは最もシンプルかつオーソドックスな2カラム構成のテーマであり、カスタマイズのベースとして使うには最適です。また、Wordpress公式のためネット上の情報量が多く、困ったときに解決策を検索しやすいのも大きな魅力です。
ちなみに、AFFINGERやSTORKなどの有料テーマが1~2万円程度で販売されていますが、機能満載っぽく見えても、大半は無料プラグインで同等のことが可能です。あえてメリットがあるなら、オリジナルのアイコンやバナーが使えることくらいだと思います。ブログカスタマイズには一切時間を使いたくない!という人は別として、あれこれカスタマイズしていくなら、結局はTwenty twelveに戻ってきてしまうような気がします。
子テーマの作成
使用するテーマを選んだら、即座に子テーマを作成します。
子テーマは手動でも作れますが、Child Theme Configuratorというプラグインを使用すれば一瞬で完了します。
プラグインのインストール後、ダッシュボードの「ツール」>「Child Themes」を開くと、小テーマの新規作成画面が現れるので、以下のとおり設定します。

(1)Select an action: CREATE a new Child ThemeのままでOK
(2)Select a Parent Theme: 親テーマを選びます
Analyzeボタンを押すと、続きの設定項目が現れます

(4)Name the new theme directory: 子テーマを作成するフォルダ名です。初期状態のまま(親テーマ名-child)でよいでしょう
(5)Select where to save new styles: 子テーマのスタイルの保存先を選びます。ここは基本的にPrimary Stylesheet(style.css)でOKです。なお、Separate Stylesheetを選択すると、子テーマの中にstyle.cssとは別にctc-style.cssというスタイルシートが作成されます。何らかの理由でスタイルシートを分けたいときに選んでください。
ここは少し複雑なので英文の説明を補足付きで和訳しておきます。
Primary Stylesheet(style.css)
Save new custom styles directly to the Child Theme primary stylesheet, replacing the existing values. The primary stylesheet will load in the order set by the theme.
新しいスタイルを子テーマのスタイルシート(style.css)に上書き保存します。子テーマのスタイルシートはテーマによって設定された順序でロードされます(スタイルシートは親テーマ→子テーマの順で読み込まれる設定になっています)。Separate Stylesheet
Save new custom styles to a separate stylesheet and combine any existing child theme styles with the parent to form baseline. Select this option if you want to preserve the existing child theme styles instead of overwriting them. This option also allows you to customize stylesheets that load after the primary stylesheet.
新しいスタイルを(子テーマのstyle.cssとは)別のスタイルシート(ctc-style.css)に保存し、既存の子テーマスタイル(style.css)を親(テーマのスタイルシート)と組み合わせてベースラインを作成します。既存の子テーマスタイルを上書きするのではなく、保存する場合は、このオプションを選択します。このオプションでは、子テーマのstyle.cssの後にロードするスタイルシート(ctc-style.cssのこと)をカスタマイズすることもできます。
(6)Select Parent Theme stylesheet handling: スタイルシートの読み込み順序を指定します。基本的にUse the WordPress style queueのままでOKです(Wordpress標準の読み込み順序に従うという設定です)。
(7)Customize the Child Theme Name... 子テーマのテーマ名などの設定項目ですが、特にこだわりが無ければ変更する必要はありません
(8)Copy Menus, Widgets and other... 親テーマに適用されているメニューやウィジェットの設定を引き継ぐ設定です。子テーマを最初に設定するときのみチェックが必要という注意書きがあるので指示に従いましょう(なぜデフォルトでチェックが入っていないのか疑問ですが)
(9)すべての設定を終えたらCreate New Child Themeボタンを押します
ビジュアルエディターにスタイルを反映させる
ビジュアルエディター(記事執筆画面)にスタイル(CSS)を反映させる設定です。
まず、Wordpressのテーマフォルダ内に、「editor-style.css」をアップロードします。アップロードする場所は、「style.css」と同じ階層です。
次に、ビジュアルエディターに反映したいCSSの記述を、「style.css」から「editor-style.css」にコピペします。これで完了です。
いちいちコピペするのが面倒であれば、以下のコードを「editor-style.css」に記述するだけでもOKです。これにより、「style.css」を丸ごと読み込めます。
- @import url("style.css");
(デフォルトのstyle.css以外に)CSSが複数ある場合には、上記コードに書き足してください。
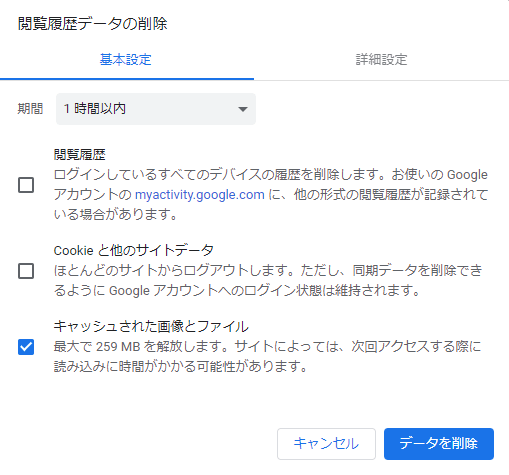
もしも「editor-style.css」が反映されない場合、スーパーリロード(Shift+F5)やブラウザキャッシュのクリアを試します。Chromeでブラウザキャッシュをクリアする場合、設定>プライバシーとセキュリティ>閲覧履歴データの削除から、「キャッシュされた画像とファイル」のみ削除すれば大丈夫です。

ビジュアルエディタにスタイルを反映させる(グーテンベルク エディタの場合)
Wordpress5.0以降で導入されたグーテンベルク エディタにCSSを反映させるためには、寝ログ(https://nelog.jp/gutenberg-editor-style-css)に掲載されている下記のコードを貼り付けます。
コードの後半はJavascriptの有効化設定をコメントアウトしたものです。記事編集画面でJavascriptが動いてしまうのは、かえって不都合が生じる場合もあるでしょう。Javascriptも有効化させたい場合「//」を削除します。
- ///////////////////////////////////////
- // Gutenberg用のCSSを読み込む
- ///////////////////////////////////////
- add_action( 'enqueue_block_editor_assets', 'gutenberg_stylesheets_custom_demo' );
- function gutenberg_stylesheets_custom_demo() {
- //現在適用しているテーマのeditor-style.cssを読み込む
- $editor_style_url = get_theme_file_uri('/editor-style.css');
- wp_enqueue_style( 'theme-editor-style', $editor_style_url );
- // //JavaScriptも読み込み可能
- // wp_enqueue_script( 'theme-gutenberg-js', get_theme_file_uri('/js/gutenberg.js'), array( 'jquery' ), false, true );
- }
ネット検索すると上記とは違うコードもいろいろありましたが、無事に動作したのはこちらのコードだけでした。もしかすると、使用環境によりコードとの相性がある?のかもしれません。
子テーマでJavaScriptを使用する
子テーマのfunctions.phpに以下のコードを記述します。
- if ( !function_exists( 'st_enqueue_scripts' ) ) {
- function my_script() {
- wp_enqueue_script( 'hogehoge', get_stylesheet_directory_uri() . '/js/hogehoge.js', array() ); } }
- add_action( 'wp_enqueue_scripts', 'my_script');
赤字部分はJavaScriptのファイル名を入れてください。これで、子テーマ内のjsフォルダに保存したJavaScriptファイルを読み込むことができます。
なお、JavaScriptに加えてjQueryを使いたい場合は、青字部分をarray('jquery')とすればOKのはずです。ただし、使用中のテーマによっては、親テーマのfunctions.phpでWordpress独自仕様のjqueryを停止し、一般使用のjqueryを読み込んでいる場合もあり、その場合には上記コードの3行目の前に(重複になりますが)親テーマの同じ部分をコピペする必要があるかもしれません(未検証)。
(備考)アフィンガーの子テーマのfunctions.phpファイルの独自仕様
あと、アフィンガーの子テーマのfunctions.phpを見ていて気づいたんですが、通常は冒頭に記述されているはずの下記コードが存在しません(親テーマのCSSを読み込むための必須コードです)。
- add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
- function theme_enqueue_styles() {
- wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
- }
調べてみたところ、2018年5月21日のアップデート以降、子テーマのfunctions.pjpファイルに上記コードを記述する必要がなくなったとのこと。
3.PageSpeed Insights対策
実際の読み込み速度の改善ではサーバーソフトの見直し(上述のロリポップ・ハイスピードプラン)ほどではありませんが、SEOを考えるとPageSpeed Insightsのスコアアップは必須でしょう。
キーリクエストのプリロード
PageSpeed Insightsの改善できる項目に「キーリクエストのプリロード」が表示される場合、リンク先で紹介されている方法で回避できます。
レンダリングを妨げるリソースの除外
こちらはAffinger限定。ダッシュボードのAffinger設定を変えるだけで、PageSpeed Insightsのスコアを改善できます。あまり重要ではない機能をオフにするだけなので、絶対に押さえておくべきポイントです。
- ランキングパーツのCSSを無効化する
- Googleフォントを使用しない
- Googleマテリアルアイコンをオフにする
ランキングパーツのCSSを無効化する
アフィリエイトっぽさ丸出しのランキングパーツですが、外部CSSの読み込みが遅延原因となるので無効化します。
ダッシュボード>ランキング管理>CSSをたどり、「ランキング管理用のCSS(デザイン)を使用しない」をチェックしてください。

タイトルや見出しにGoogleフォントを使用しない
Affingerでは、デフォルト設定でタイトルや見出しにGoogleフォントを使っています。Webフォントの読み込みは遅延原因となるので、Webフォントを使用しない(PCやスマホなどの端末に内蔵されたフォントで表示する)ように設定をを変更します。
ダッシュボード>AFFINGER5管理>デザイン>フォントの種類から、下記の項目を「使用しない」に変更してください。デフォルトでは「Noto Sans(700)」となっていますが、こちらはGoogleフォントとなります。

Webフォントを使わないと書体が端末依存となるので、設定変更後にサイトの見栄えを確認してください。
Googleマテリアルアイコンをオフにする
Googleマテリアルアイコンも外部から読み込みが必要なため、遅延の原因となります。
ダッシュボード>AFFINGER5管理>デザイン>フォントの種類から、下記の項目を「使用しない」に変更してください。

4.SEO設定
基本的に「コンテンツの充実はあらゆるSEO対策に勝る」ため、新規サイトのセットアップ時に最低限必要
OGP設定
OGPとは「Open Graph Protcol」の略で、SNSでシェアされたときに表示されるタイトルやイメージ画像を指定します。
下の画像はOGP設定済みのページをTwitterでシェアしたときの表示例です。ご覧のとおり、被クリック効果の高いSEO対策のため、ぜひ設定しておくことをお勧めします。

設定方法については、(プラグインを使用しない方法もありますが)有名な「All in One SEO Pack」を使うと簡単ですよ。
ちなみに、はてなブログの「ブログカード」に表示されるタイトルやイメージ画像も、OGP設定からデータを読み込んでいます。
XMLサイトマップ
SEO対策の2つ目はXMLサイトマップ。Googleに自サイトを正しく認識してもらうための設定です。
記事数が少ないうちは大して重要ではありませんが、上で紹介した「All in One SEO Pack」で設定可能なので、サイト立ち上げ時に設定しておけば忘れずにすみます。
なお、All in One SEO Packプラグインは、機能や設定画面がチョコチョコ変わるので、設定方法をググる場合には、なるべく新しい記事を選びましょう。
5.リダイレクト(URL転送)
新たにWordpressサイトを立ち上げる場合には不要ですが、既存サイトからの引っ越しの場合、SEO対策のためリダイレクト(URL転送)を設定する必要があります。
レンタルブログからのリダイレクト設定
Wordpressサイト間での引っ越しの場合には、プラグインを使って簡単にリダイレクトを設定できますが、多くのブロガーさんの場合、レンタルブログからWordpressに乗り換えるケースがほとんどだと思います。
リダイレクトの方法にもいくつかありますが、恒久的なURLの移転の場合、「301リダイレクト」を設定するのがベストです。
しかしながら、301リダイレクトの設定には「.htaccess」というウェブ制御ファイルの書き換えが必要となるため、レンタルブログからの引っ越しでは301リダイレクトが使えません。
そこで、記事ごとにリダイレクトを設定する方法を下記ページにまとめています。リンク先の事例では、Seesaaブログから他のレンタルブログにリダイレクトする方法を掲載していますが、移転先がWordpressでも手順は同様かと思います。
上記の方法は、meta refreshとrel="canonical"による「疑似301リダイレクト」とも言うべき方法で、google検索による被リンク評価の引き継ぎに関して、301リダイレクトと同様の効果を持つものとされています。
こちら、記事ごとにリダイレクトを設定する方法ですので、記事数が多いほど手間がかかります。しかし、被リンク評価をゼロから再構築するより遥かに効率的なので、人気記事から優先して作業していきましょう。
自分も実際にこの方法を試してみましたが、リダイレクトを設定して数日後には、再び検索上位でヒットしました。リダイレクト前の2位から5位へと、若干順位を落としたものの、期待どおりの効果と考えてよいかと思います。
6.プラグイン
Wordpressは基本的に、テンプレートに「条件分岐」と「ループ」をコーディングして、カスタム3要素(ポスト、タクソノミー、フィールド)を使いこなせば、やりたいことの大部分はできてしまうと思います。
しかし、function.phpへの書き込みや、独自にデータベーステーブルを作成するような、ちょっと複雑な処理が必要な場合には、自力でやるとバグチェックだけで多くの時間を費やすことになります。(ダッシュボードをいじるようなWordpress本体のカスタマイズになると、素人レベルではまったく手に負えないと思います)
そこで以下では、どのようなWordpressサイトを作るにせよ、必須で入れておきたいプラグインを列挙していきます。
セキュリティ
Akismet Anti-Spam
Wordpressに標準インストールされているスパム対策プラグイン。非営利使用なら無料。
All In One WP Security & Firewall
有名なセキュリティ対策プラグイン。セキュリティの強度を視覚的に確認できるのが長所。このプラグインを使えば接頭辞の変更も簡単です。使い方は上述のとおり。
SiteGuard WP Plugin
ロリポップの簡単インストールを利用すると、標準でインストールされるプラグイン。上述のとおり、WAF除外設定をする際に役立つ。
Edit Author Slug
投稿者スラッグの変更が可能。ログインIDの漏洩に有効。使い方は上述のとおり。
Limit Login Attempts Reloaded
ログインアタックからサイトを守るためのプラグイン。任意の回数以上、ログインを失敗すると、一定時間はログインを受け付けなくなる。
エディタ
Disable Gutenberg
新エディタ(グーテンベルク)を使いたくない人のためのプラグイン。
TinyMCE Advanced
最も有名なエディタ拡張プラグイン。WP5.0以降もClassic Editorプラグイン(あるいはClassicブロック内)にて活躍。なお、「高度な設定」で「クラシックブロックとクラシックエディター内のパラグラフタグを保持」をONにしておくと、pタグ、brタグ、スペースの自動削除(自動整形)が停止されるのでONにする。
AddQuickTag
Classic Editor(あるいはClassicブロック内)にて、選択範囲のテキストに任意のスタイルを設定できる神プラグイン。
※Wordpress内でプラグイン検索するときは、「スペース」を入れないでください(検索でヒットしない場合があります。)
ブロック(WP5.0以降)
Wordpress5.0で導入されたブロックエディタでは、美しくデザインされた「ブロック」がプラグインとして提供される。CSSでのカスタマイズに比べて格段に容易なため、Wordpressの強力な武器になるだろう。
Atomic Blocks - Gutenberg Blocks Collection
Stackable - Gutenberg Blocks
投稿・カテゴリー
Custom Post Type UI
カスタム投稿とカスタムタクソノミーを作成するプラグイン。なお、これに加えてカスタムフィールドの作成も可能なToolset Typesという高機能なプラグインもあるが、そのうち有料化をにおわせる表示があったり、やや動作の安定性に不安を感じることから使っていない。
Advanced Custom Fields
カスタムフィールドを作成するプラグイン。
Intuitive Custom Post Order
記事やカテゴリーをドラッグアンドドロップで並び替えできるようになる。カスタム投稿やカスタムタクソノミーにも対応。同種のプラグインでCategory Order and Taxonomy Terms Orderも有名だが、記事の並び替えに対応している点でIntuitive Custom Post Orderのほうが優秀。
Duplicate Post
記事の複製(コピー)を可能とするプラグイン。標準機能としてあってもよさそうだが、Wordpressには記事の複製機能が無い。
記事一覧
List category posts
特定のカテゴリーやタグの記事一覧を表示するウィジェット。また、ショートコードで記事中にカテゴリー記事一覧を表示させることも可能。
ウィジェット
Enhanced Text Widget
【WP5.0未検証】テキストだけでなく、HTML、CSS、JavaScript、Flash、ショートコード、PHPを実行可能なウィジェット。
Black Studio TinyMCE Widget
ウィジェット内でビジュアルエディタ(TinyMCE)が使用可能になる。
その他
All in One SEO Pack
SEOプラグインの代名詞。OGP設定(SNSやブログカードに表示するテキストや画像の設定)やXMLサイトマップ設定が1つのプラグインで可能。
WP Multibyte Patch
Wordpressを日本語で使用するためのプラグイン。Wordpress5.0では標準インストールされないようだが必須。
Child Theme Configurator
子テーマを作成するためのプラグイン。使い方は上述のとおり。
WP Fastest Cache
誤動作が少ないと言われるキャッシュプラグイン。筆者の環境ではヘッダーロゴがスマホで表示されない不具合があったため、プラグインの設定>「モバイルユーザーにデスクトップ版のキャッシュを表示しない」をチェックすることで回避しました。また、画像読み込みを遅延させる機能(lazy load)もあり、GoogleのPageSpeed Insightsが劇的に早くなるのでオススメ)。
Custom Permalinks
パーマリンク設定に関わらず、記事ごとにURLを自由に設定できる。標準投稿だけでなく、カスタム投稿にも対応している(カスタム投稿のURLからカスタム投稿スラッグを除きたい場合などに便利)。
(ご注意)Wordpress5.0以降のグーテンベルクエディタでは、Custom Permalinksによるパーマリンクの変更欄が、記事上から記事下に変わりました。画面右のサイドバー的な場所にもパーマリンク欄がありますが、こちらではありません。
Broken Link Checker
リンク切れを自動で検出してくれるプラグイン。たまにリンク切れでもないのに誤認識する場合があるので、設定の「一般>リンクの調整>リンクエラーにカスタム CSS を適用する」はオフにしておきましょう。(オンにしたままだと、取り消し線が表示されてしまいます)
Max Mega Menu
メガメニューを作成するためのプラグイン。Affingerと併用する場合、トップページの記事スライドメニューの矢印(>マーク)がメガメニューより前面に表示されてしまうため、プラグインの設定(Menu Themes>General Settings)でZ-Indexの数値を10000とする。(Affingerの矢印マークにはCSSでz-indexが9999に設定されているため)

はてなブログ風ブログカード
はてなブログへの外部リンクをWordpress内に貼るとき、はてなブログ風のブログカードを表示します。詳しくは寝ログ(https://nelog.jp/hatenablogcard)さんを参照。
なお、ブログカードの横幅が短かったり、下部が途中で途切れてうまくいかないときは、widthを100%に、heightを185pxくらいにするとうまくいきます。
以上
