こんにちは、ねかぱんです。
この記事では、WordPressで人気の目次作成プラグイン「Easy Table of Contents」で、目次の階層別にリストマーカー(番号や記号)を自在に設定する方法を紹介します。
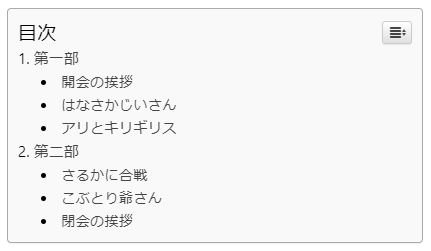
まず、Easy Table of Contents(以下EToC)で作成したデフォルトの目次をご覧ください。
野暮ったい!

こちら、プラグインの設定で、数字をローマ数字に変えたり、子階層以下の数字を小数点入りにすることもできます(リストマーカーを削除することもできます)。
しかし、ここが重要なポイントですが、EToCでは親階層と子階層に別々のリストマーカーを設定することができません。たとえば、親階層では数字(decimal)、子階層にはdisc(黒丸)というような設定ができません。
EToCの設定でリストマーカーに数字を選ぶと、上の例のように、やや野暮ったい目次になってしまうわけです。
親階層と子階層に別々のリストマーカーを設定する方法
ここでは、親階層と子階層に別々のリストマーカーを設定するための、最もシンプルなサンプルコードをご紹介します。
- /* 親階層・子階層ともリストマーカーにdisc(黒丸)を指定 */
- #ez-toc-container .ez-toc-list li {
- list-style-type: disc;
- }
- /* 親階層のみリストマーカーにdecimal(数字)を指定 */
- #ez-toc-container .ez-toc-list > li {
- list-style-type: decimal;
- }
すでにお気づきと思いますが、このサンプルコードでは、「CSSは後から書いたコードが前のコードを上書きする」という、CSSの特性を利用しています。
このように面倒なことをする理由は、EToCで出力されるHTMLコードでは、子階層の目次にクラス名が設定されていないという、CSSでカスタマイズするには致命的な問題があるためです。
こんな感じに!

というわけで以上です。
上記のコードを参考にしていただければ、リストマーカーに任意の画像を読み込んだり、FontAwesomeのアイコンを使ったりということも簡単にできます。